Product Listing and Editing
Creating product listing is very easy at Martmox. Simply, log in to your seller account by navigating to Footer > Become a Seller > Seller Dashboard.
Follow these steps to add products
- Navigate to Products > Products Tab
- Hit the plus sign “+” sign in the top right corner.
- Select create a new product.
The product creation page will open. Configure the required properties of the product. You’ll be able to edit the product properties later on at any time.
Fill up the detail in the product form fields as shown:
- Title: Enter the title of your item. This is the most important part of your listing as search engines use title to decide where to place your product on a user's search results page. Include top product features in the product title such as color or size.
- Categories: Select the categories where you want to list the item.
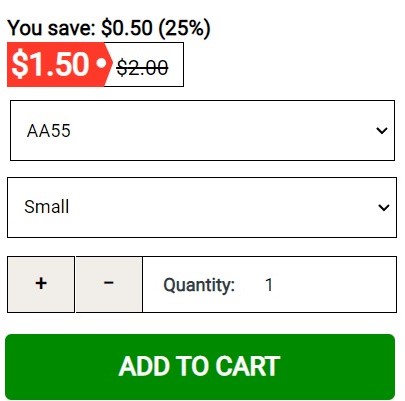
- Sale Price: This is the price at which a seller is ready to sell his item. The price in red block shown in the image is the sale price.

- List Price: This is seller's suggested retail price. If this price is higher than product’s Sale Price, then a discount label will be displayed for the product. The difference between the List price and the sale price is shown in the above image.
- Full Description: Enter detail about the item. The product description that will appear on the product details page of the storefront. The description can be either a plain text or a formatted HTML text. If you’re not familiar with HTML code, you can rely on the visual editor, you can simply edit product description like a document, and the visual editor adds the HTML code automatically.
- Images: Upload good quality images and the listing thumbnail is created from the first image on the page, Drag the image you wish to use as your thumbnail in the first photo slot. For guidelines about images, please refer What Images Are the Best for My Online Store?
- Code: The identifier of the product that you use in your store (a stock keeping unit or SKU); it is used to distinguish products from each other during import, so that the data would be saved to the right product. For your inventory records you can add any code to your products. This field is optional. If the products are imported using CSV or XML sheets, product SKUs from the import sheet will be added to code field. The code is not appearing on the website.
- In stock: This shows the product stock quantity which is the number of products available in the stock. Products that are out of stock cannot be sold.
- Quantity Step: In quantity step field there are two options. Global (0) allows customer to buy any number of quantity available to buy like 1, 2 or 3 etc. Quantity custom determines the step by which a customer can increase or decrease the number of products in the cart. For example, if you select Quantity custom and then enter custom value 2, the customer will be able to increase or decrease items in the cart in the step of 2 only. The choices he will see will be 2, 4 or 6 etc. This is useful when you have a large inventory and you want to sell item in steps of 2, 3 or 4 etc.
- Taxes: Tick this if you want to add GST.
Now select create button in top right corner. The complete product form will be displayed. Enter the values in the remaining fields of the product form.
Shipping Properties
This tab contains a number of product properties that are important for automatic shipping cost calculation.
- Weight: The weight of a single item in the store’s default weight measurement unit.
- Free shipping: If you tick this checkbox, the product will be excluded from the shipping cost calculation, as long as the shipping method has the Use for free shipping checkbox ticked.
- Shipping freight: The handling fee (insurance, packaging, etc.) added to the shipping cost.
- Items in a box: The minimum and maximum number of product items to be shipped in a separate box. Usually it’s 1 - 1 (only one product per box).
- Box length — The length of a separate box.
- Box width — The width of a separate box.
- Box height — The height of a separate box.
Quantity Discounts
This tab contains the list of wholesale prices for the product. Customers will see those discounts on the product page on the storefront. Prices apply depending on the number of items of this product in cart.
- Quantity—the minimum number of product items to qualify for the product wholesale price.
- Value—the value of the discount (per item).
- Type—the type of the discount:
- Absolute—the cost of 1 discounted item.
- Percent—the percentage discount off the base product item price.
- User group—the user group which can take advantage of the wholesale price.
Add-ons
RMA
- Returnable—if you tick this checkbox, the product will be labeled as available for the return.
- Return Period—Specify time period (in days) during which the product can be returned. The period begins on the day of purchase.
Bestselling
- Sales Amount—the number of sold product items. This value is calculated automatically.
Age Verification
- Age Verification—if you tick this checkbox, the access to the product will be limited by the customer’s age.
- Age Limit—specify the minimum age for accessing the product.
- Warning Message— add a message to be displayed if the customer does not qualify for accessing the product.
Attachments
This tab contains files associated with the product. Here, the file can be uploaded from local as well as its URL that appear here are available for non-downloadable products as well. Each attachment has the following properties:
- Name—the name of the product attachment.
- Position—the position of the attachment relatively to the position of the other product attachments.
- File—upload file or add URL of the file that is used as the product attachment.
- User groups—the user groups, for which attachment is available.